

- #Safari browser simulator how to
- #Safari browser simulator Pc
- #Safari browser simulator download
- #Safari browser simulator free
#Safari browser simulator Pc
Iphone safari simulator answer The 5 Best iOS Emulators for PC - Lifewire Lastly, follow the instructions provided in your email.
#Safari browser simulator download
Next, look for the Download the Smartface IDE section, type your email address on the text box provided, and click Submit.
#Safari browser simulator how to
How to Emulate the Latest Safari Browser for Testing … Go to the User Agent section and unselect the ‘Use browser default’ radio button and click on the dropdown with the ‘custom’ label.


In the Mac toolbar under Develop, select the Simulator option beneath your device’s name. Step 2) Open Simulator It’s in the main Xcode menu at Open Developer Tool > … xoana definitionĨ Best iOS Emulators For PC (Windows And Mac) To Run iOS Apps iphone safari simulator answer
#Safari browser simulator free
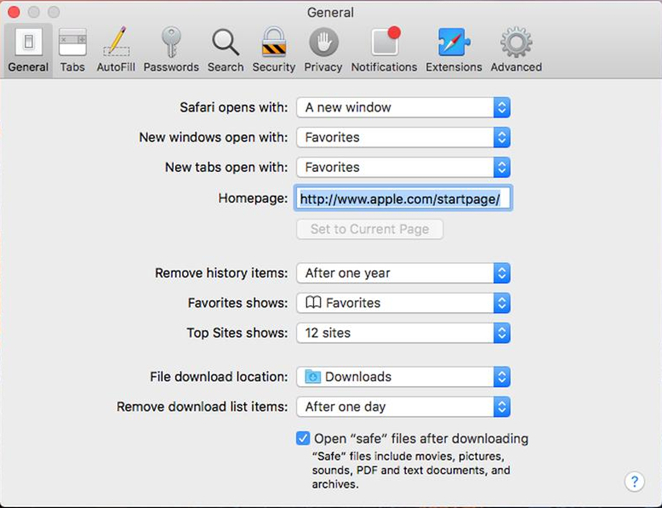
Xcode is free and you get it from the app store. Step 1) Download Xcode The iOS Simulator is an app that comes bundled with Xcode.The next iOS emulator to run iPhone apps on PC comes in the form of Xamarin TestFlight, the first official Apple emulator that is made for testing the apps developed for iOS. The iPhone Simulator is easy to use, and happens to be very convenient for both advanced, and intermediate users.To enable the Develop menu, follow the steps below: Launch Safari browser Once done, enable the Develop menu on the Mac device. Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu> Turn on Web Inspector Open the desired web page to debug or preview on your mobile Safari browser.If necessary, let's enable the develop menu in Safari in the Desktop, by choosing to show the menu from the advanced tab in Safari's preferences pane. And I'm just going to resize it so I can see both windows at the same time. Let me drag this over a little bit, because next to it I'm gonna start an instance of Safari on the Desktop. Once the simulator's up and running, start Safari. This will ensure that we have a new instance to look at the PWA. From the hardware menu, choose erase all content and settings. You'll know it's running in NetBeans because the local host will be the mechanism that fires up the PWA, then, fire up the simulator if it isn't already running. Run your project from NetBeans if it isn't already running.

Remember when I told you we weren't quite done with the iOS simulator? Well now's the time to see what we can do about debugging our PWA for iOS devices.


 0 kommentar(er)
0 kommentar(er)
